Add Cloudflare Web Analytics to Next.js site
Cloudflare Web Analytics - Privacy-first, lightweight, accurate web analytics—for free
Here’s a 2 minute guide on how to add Cloudflare Web Analytics to Next.js site.
Create free Cloudflare account
https://www.cloudflare.com/web-analytics/
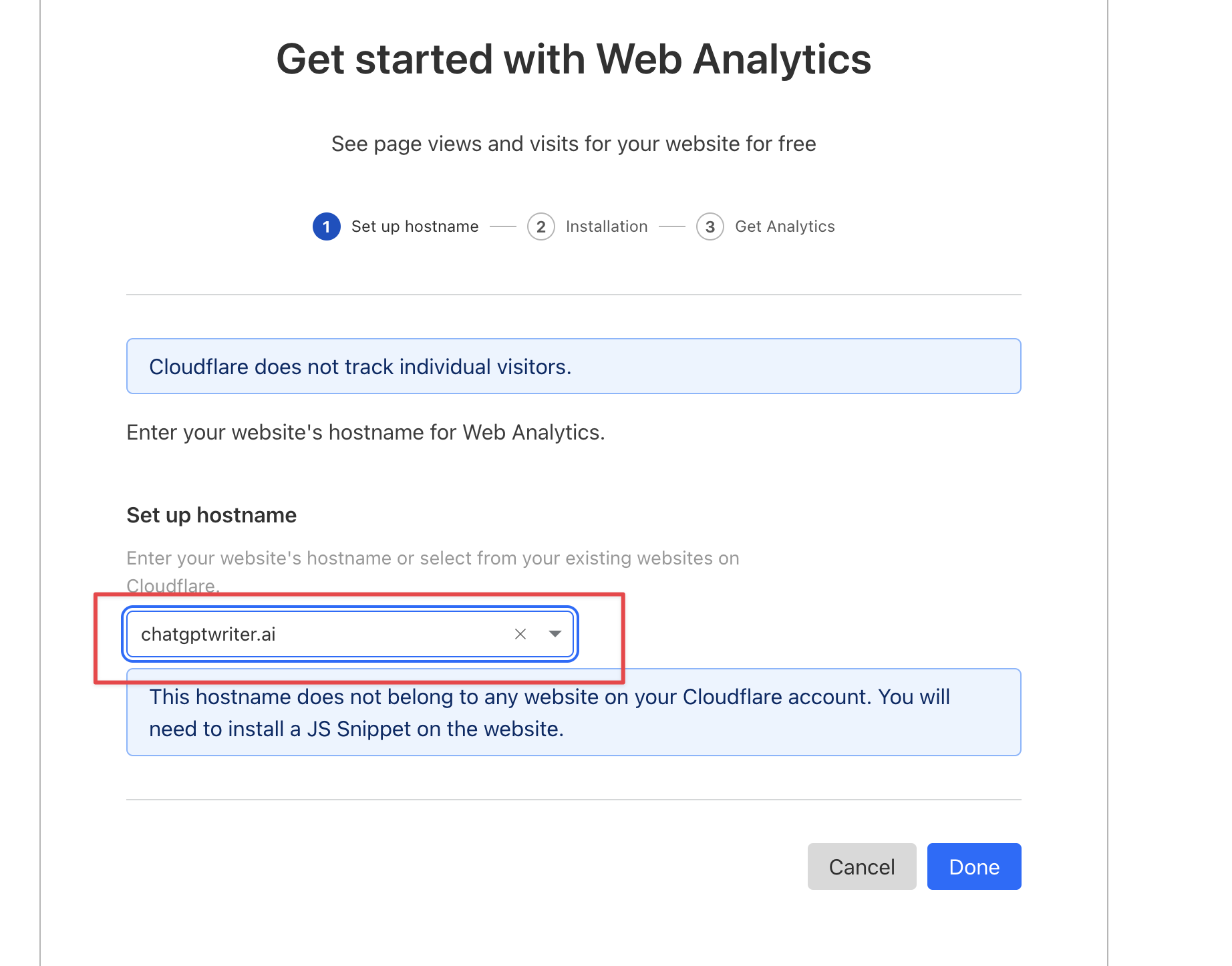
Enter your domain
As shown below

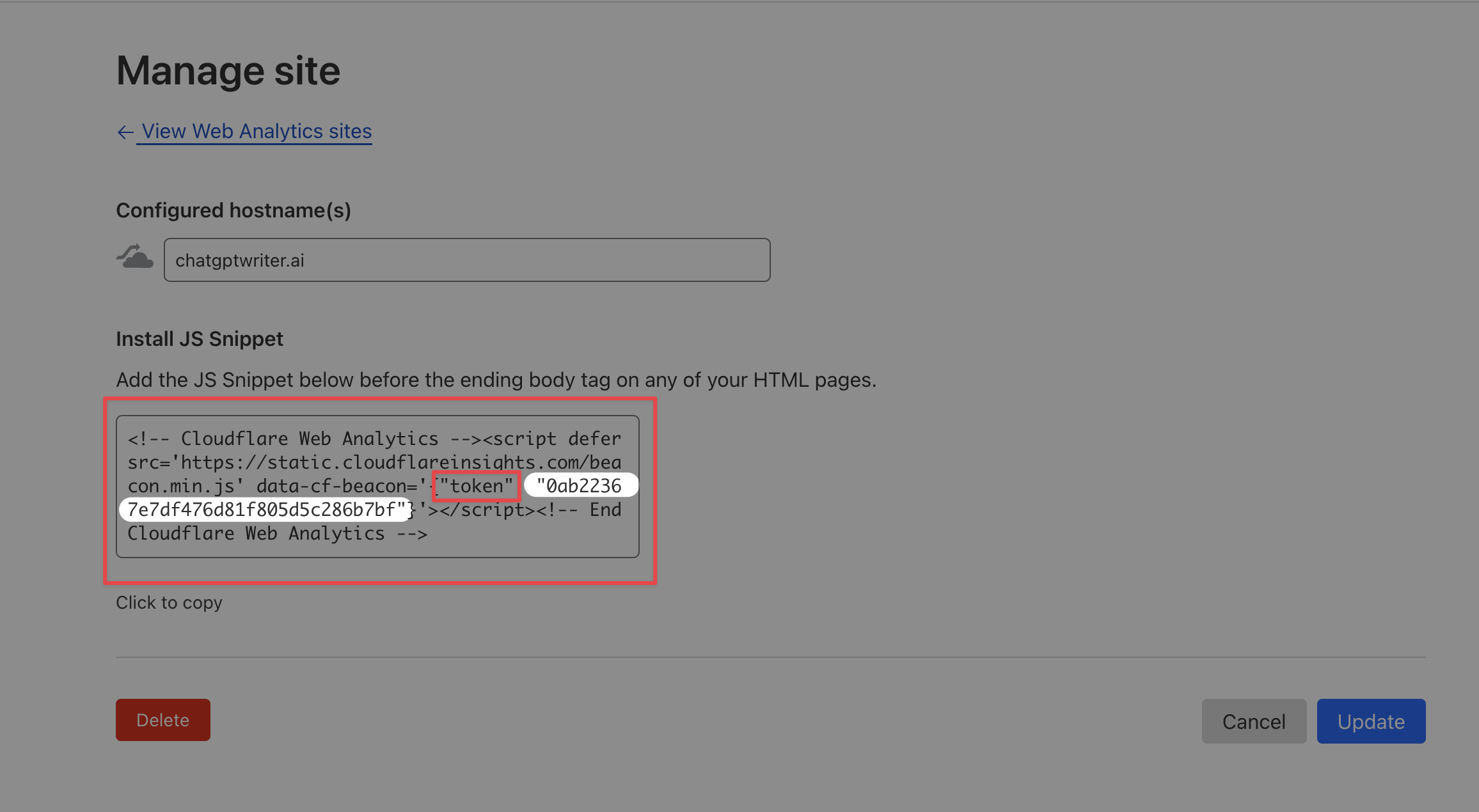
Get your unique token value
Copy token value as shown below

Add script to _document.tsx file
Add below to _document.tsx
(Replace token value with yours)
import { Head, Html, Main, NextScript } from 'next/document';
export default function Document() {
return (
<Html lang="en">
<Head />
<body>
<Main />
<NextScript />
{/* Cloudflare Web Analytics */}
<>
<script
defer
src="https://static.cloudflareinsights.com/beacon.min.js"
data-cf-beacon='{"token": "TOKEN_VALUE", "spa": true}'
/>
</>
</body>
</Html>
);
}
Profit
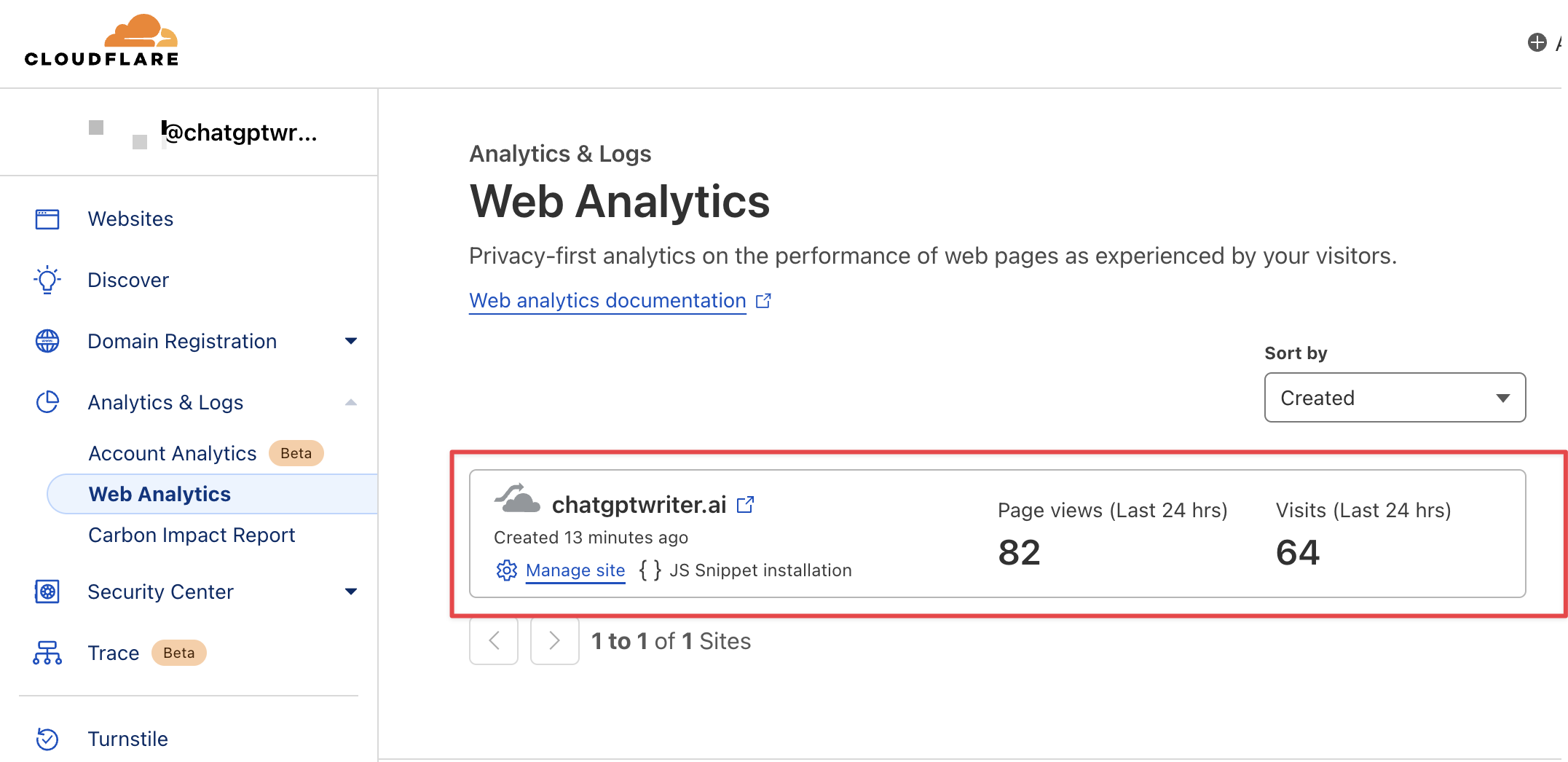
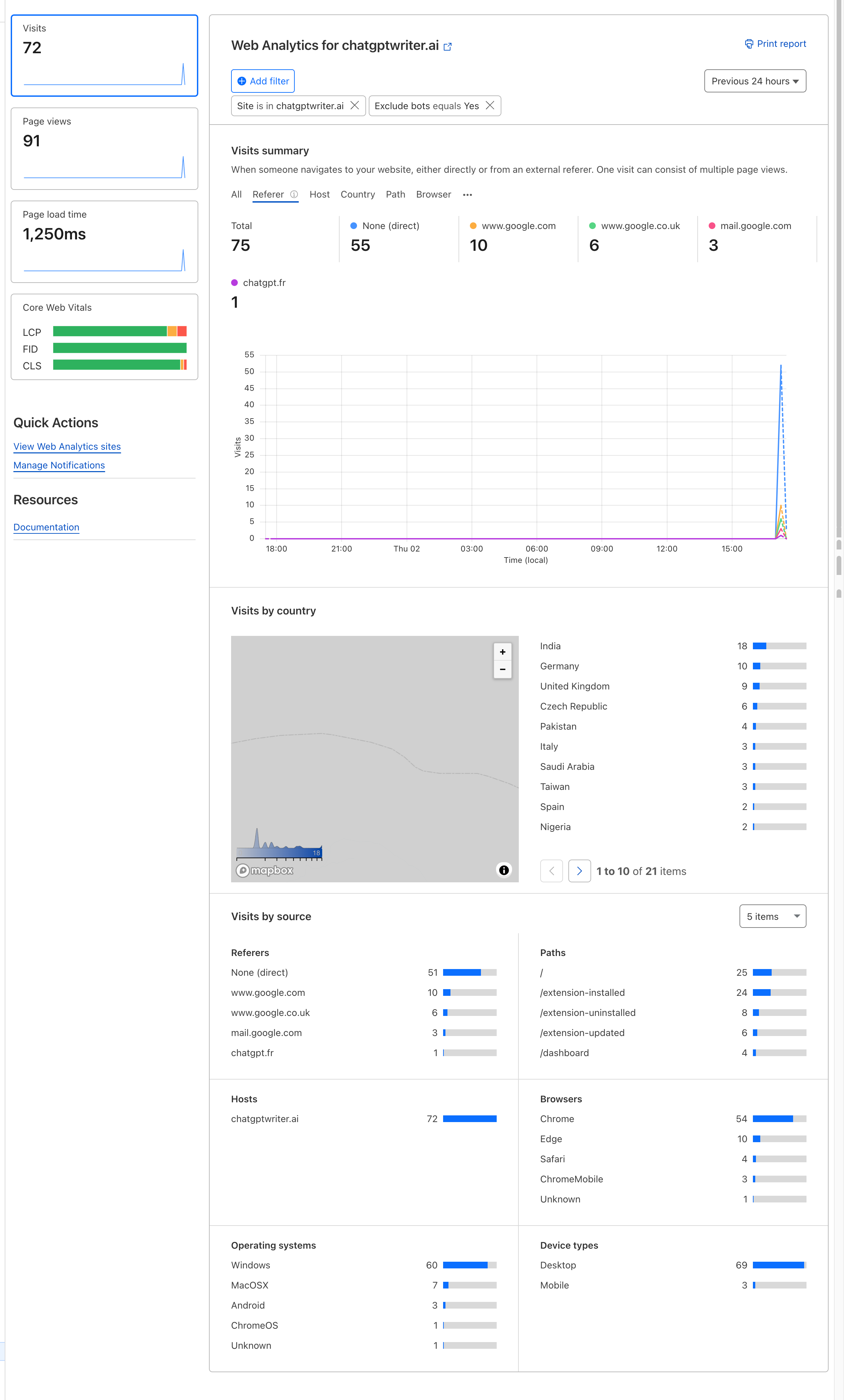
You can see analytics events in Cloudflare dashboard


That's all, folks!
